2017/25/1
welcartで独自のメールテンプレートを作成する長い表題になりましたがそういう事です。
デフォルトでは必須オプションを選択せずにカートに入れようとすると、ページがリロードされ、同じページのカートボタンのIDにジャンプしますが、
このジャンプがうっとおしいので。

拙いコードですが、jqueryで対応させました。
これをwc_item_single.phpの下の方にでも入れれば動くはずです。
・オプションが複数あっても大丈夫です。
・デフォルトのクラス名を変更してる人は戻さないと動きません。.(gocartとか.skuformの部分です。)
・もちろんjqueryも読み込んでおいてください
・あと、改良できる人がいればしてくれると助かります!
//---------------------------wc_itemoption_fix---------------------------//
//--------------------------ページを読み込んだ時---------------------------//
$(document).ready(function(){
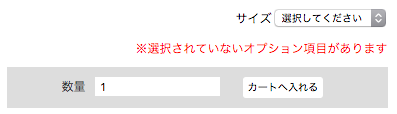
$('.gocart').before('<div class="error_message_plus">※選択されていないオプション項目があります</div>');
$('.error_message_plus').css('display','none');
$('.error_message_plus').css({'color':'red','fontweight':'bold','margin-top':'10px'});
$('.error_message').remove();
var result = $('.iopt_select').map(function(){
return $(this).val();
});
var count = $.inArray("#NONE#",result);
if(count == -1){//#NONE#以外が選ばれている時
$('.skubutton').attr('type','submit');
$('.skubutton').unbind();
}else{//#NONE#が選ばれている時
$('.skubutton').attr('type','button');
$('.skubutton').bind('click',function(){
$('.error_message_plus').css('display','block');
});
}
//--------------------------セレクタを動かした時---------------------------//
$('.iopt_select').change(function(){
var result = $('.iopt_select').map(function(){
return $(this).val();
});
var count = $.inArray("#NONE#",result);
if(count == -1){//#NONE#以外が選ばれている時
$('.skubutton').attr('type','submit');
$('.error_message_plus').css('display','none');
$('.skubutton').unbind();
}else{//#NONE#が選ばれている時
$('.skubutton').attr('type','button');
$('.skubutton').bind('click',function(){
$('.error_message_plus').css('display','block');
});
}
});
});
質問やご指摘など気軽にどうぞ