2016/17/1
wordpressのデータベース内のドメインを一括で置き換えるMacだと最初からphpが入ってるからすんなり動きますが
windowsだと手動でインストールする必要があります。
公式サイトからダウンロード
windowsと書いてある部分から、windows用のパッケージをダウンロードします。
インストール
Cドライブ直下にphpというディレクトリを作成します。
そこにダウンロードしたパッケージの中身をすべて移動します。
次にPHPの設定ファイル(php.ini)を配置します。
phpフォルダの直下にある「php.ini-production」ファイルをコピーし、「php.ini」というファイル名で同じフォルダ(phpフォルダ)に配置します。php.iniの設定は必要に応じて設定していきます。
パスを通す
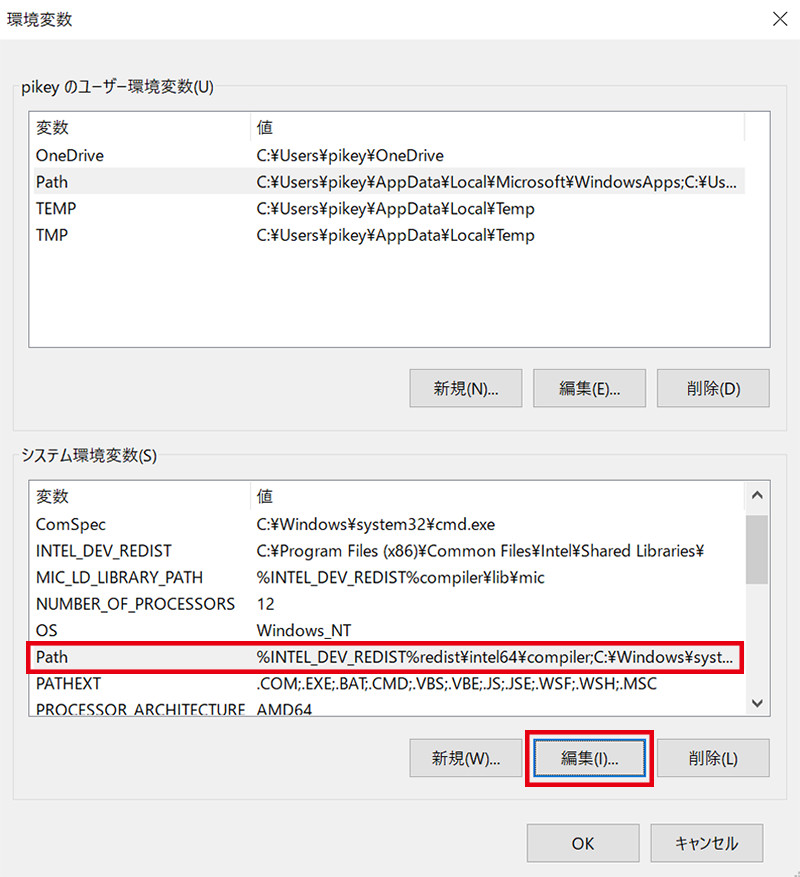
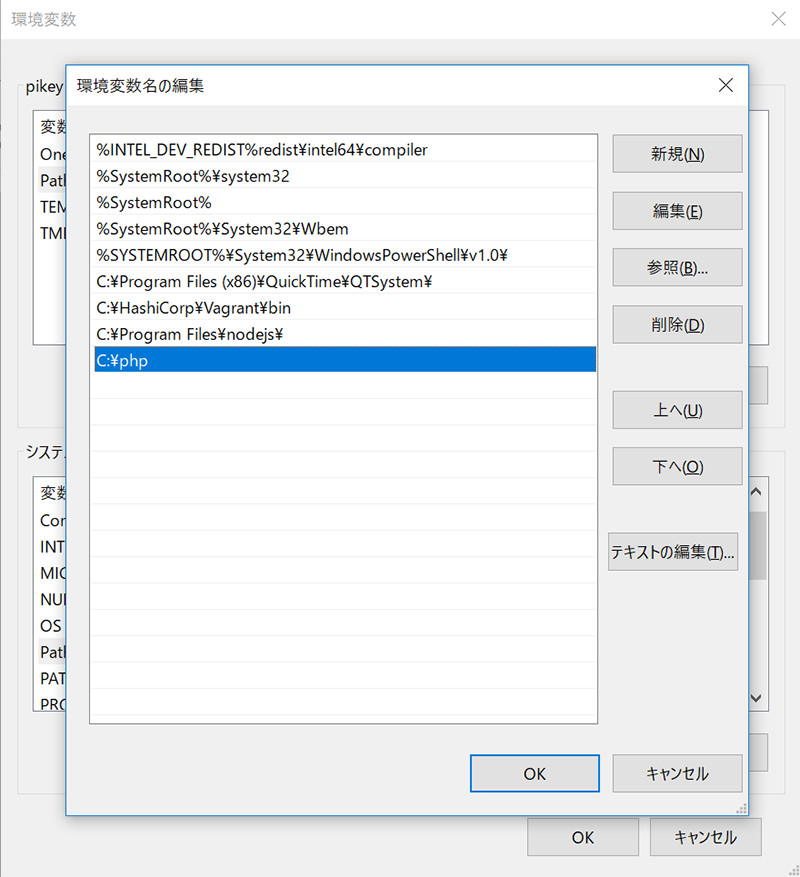
環境変数を設定します。
コントロールパネル→システムとセキュリティ→システム→システムの詳細設定→環境変数
そこから以下の画像を参考に、path→編集→新規で先ほどphpをインストールしたディレクトリを
設定します。


これでphpのインストールは完了です。
gulpfileの設定
以下はbrowser-syncやstylusと一緒に使ったときの書き方。
var gulp = require('gulp'),
connect = require('gulp-connect-php'),
browserSync = require('browser-sync'),
stylus = require('gulp-stylus'),
combineMq = require('gulp-combine-mq'),
plumber = require('gulp-plumber');
gulp.task('connect-sync', function() {
connect.server({
port:8080,
base:'www'
}, function (){
browserSync({
proxy: 'localhost:8080'
});
});
});
gulp.task('stylus', function() {
return gulp.src('./stylus/*.styl')
.pipe(plumber())
.pipe(stylus({use: [require('nib')()]}))
.pipe(combineMq())
.pipe(gulp.dest('./www/css/'))//cssを吐き出すフォルダ
.pipe(browserSync.stream())
});
gulp.task('reload', function(){
browserSync.reload();
});
gulp.task('default', ['watch', 'browser-sync','stylus']);
gulp.task("default",['connect-sync'], function() {
gulp.watch("./www/**/*.php",["reload"]);
gulp.watch('./www/*.php',["reload"]);
gulp.watch('./www/*/*.php',["reload"]);
gulp.watch('./www/js/*.js',["reload"]);
gulp.watch('./stylus/*.styl',['stylus']);//stylusの監視ファイル
});
質問やご指摘など気軽にどうぞ